List writing can be a great way to make content accessible and scannable and give readers an overview. Lists are everywhere, and for good reason.
A well-written list can be a quick read, but when making a list, taking some time to properly consider the format and syntax will pay off in clarity and helpfulness for your readers.
Below, I have gathered some advice for writers and editors dealing with lists, based on my own writing and editing experience. If you have other tips or pitfalls on your mind, please share them in the comments!
Use The Right Kind Of List
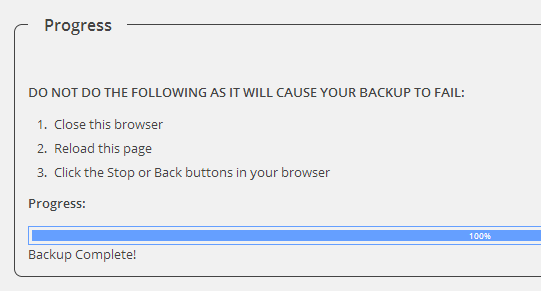
It’s easy to think that usage conventions for list types are exactly the kind of thing only writers would care about. If you think that way–I have myself on occasion–then consider this progress screenshot from a WordPress backup plugin that I recently installed:

Without reading this multiple times, would you feel certain that you were actually not supposed to do anything mentioned in this numbered list? The introduction says one thing, but the choice of list type is communicating something different entirely.
Use an ordered list if you are describing any of the following:
- a procedure to follow
- a sequence of events to observe
- a clearly prioritized order
Some may also prefer alphabetical ordered lists for options where only one may be selected (“Do one of the following: a. b. c. d.”).
If the list is not a sequence, an unordered bullet list is the most common option. However, long bullet lists are not particularly easy to read. For lists that are long and/or include a lot of information in each list item, these two other options are worth considering:
- description lists (definition lists pre-HTML5) for glossaries, metadata listings, and similar. These tend to be styled in a manner that make them a lot more scannable than bullet lists. See Mozilla Developer Network for a good description and examples.
- tables. I know, tables are not actually lists, nor do they have the Twitter or Pinterest appeal of a Top 5 list, but for reference-style material, a table provides much better findability and overview than a bullet list.
I like lists, I’m controlling, I like order. I’m difficult on every level. (Sandra Bullock)
Avoid Redundancy
List items that start identically, or semi-identically, reduce scannability. Keep in mind that tables of contents are also lists. If you have a table of content that is generated based on your headings, considering each heading a list item is useful.
To ensure list items remain scannable, you can:
- front load each list item by starting with important keywords that set it apart from other list items rather than something generic , such as “You will need to …” or “For simplicity and ease of use, we have …”.
- move repetitive phrases outside of the list itself. For example, instead of starting each list item with “how to”, make “how to” part of the introductory phrase that comes before the list.
- drop any words and expressions that don’t add to the meaning. In most cases, list items don’t need to be complete sentences.
As a bonus, if your writing will be translated, you’ll save money by avoiding redundancy.
Every morning I get up and look through the Forbes list of the richest people in America. If I’m not there, I go to work. (Robert Orben)
Be Consistent
In a list, each item should have a similar syntax. This is a pet peeve that probably annoys me as a writer more than most readers, but I have seen plenty of bullet lists that would be confusing for any kind of reader.
Before unleashing a bullet list on the world, read through it starting with the introductory phrase and check that all list items:
- start in a similar fashion to the others and read as a grammatically correct continuation of the introductory phrase. If the introduction says: “This chapter will tell you how to:”, you cannot have list items starting with “making” or “configuration”.
- share the same grammatical subject or state their subject clearly. Otherwise you may easily conflate, for example, something done automatically by software with something users must do themselves, or something the software vendor can do for you upon request. In my experience, this problem is not uncommon in lists of features and software specifications.
- use similar syntax and punctuation. Mixing questions with statements in the same list will usually not read well. Whether or not to end each list item with a full stop is a style/preference issue. It is also painfully hard to remember and follow up on in a consistent manner.
We like lists because we don’t want to die. (Umberto Eco)


